Pagination
Pagination helps users navigate through multiple pages of the same type of content such as listings or search results.
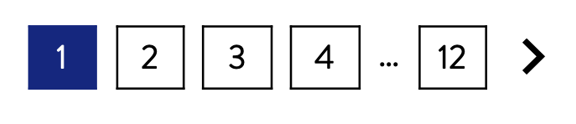
Pagination example

How to use pagination
You can use this component for:
- Events
- News
- Search results
Do not use pagination on pages which aren't grouped together or "related" as this is likely to confuse users.
If there are 5 pages of results, then a link will display for each of the 5 pages.
If there are more than 5 pages of results, then a link will display for pages 1-4. An ellipsis will be displayed, and then a link for the last page.
Adding pagination in the CMS
At the moment, you can’t add pagination manually to a page through the CMS. It's automatically added to listings pages and search results pages.
Accessibility
The pagination components are surrounded by a <nav> element to show that they are navigation links. This element has an aria-label attribute with the value Pagination. Screen readers that support this attribute will read this.
There is also a visually hidden heading title pagination which will be read by screen readers as a heading to the links.
If the link describes the current page that you are on, then it has the aria-current="page" value to indicate to screen readers that this is the case.
Evidence and research
In testing users interacted with the pagination and could understand how to navigate with them.