Modal
The modal component allows you to overlay a page with additional information or a call to action. It’s currently only used for our cookie permissions, but we’re investigating how else it could be used.
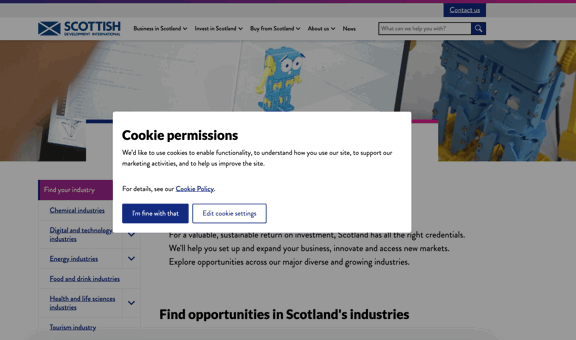
Modal example

A screenshot of what the modal looks like
How to use a modal
The only use for a modal at the moment is for our cookie permissions pop up, which allows users to accept cookies, or select which cookies they’re like to turn on or off.
We’re looking into other uses for the modal – such as a newsletter sign up that triggers when a user goes to leave the site.
Adding a modal in the CMS
You shouldn’t add any new modals to any of our sites at the moment.
If you need to edit the existing cookies modal, you can do so under site settings > modals > cookie settings. Some parts of the pop up are hard coded and need a developer to update them. Some, such as the policy statement and the introduction to the initial pop up, can be edited in the CMS.
Accessibility
The cookie modal contains Aria labels to help assistive technology understand what’s on the screen.