Main navigation
The main navigation (sometimes also called the mega nav) helps users navigate to the different sections of our site.
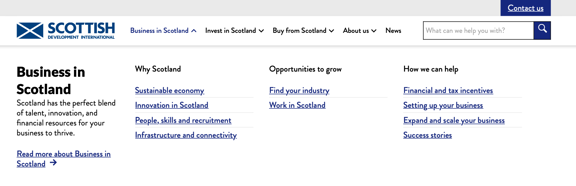
Main navigation example

A screenshot of the SDI navigation
How to use the main navigation
The main navigation should help users navigate to the main sections of our site. It should focus on level 2 and level 3 pages.
The main navigation is closely linked to the information architecture of the site. Think carefully about where pages should sit, how they should be grouped and how users will get to them. Do some research (or ask the user research team to help you with some research) to help understand how users would naturally group or find different pages on the site. Tree tests and card sorts are good places to start.
Make sure all the links and sections in the navigation have clear labels so that users know where to go to find the information they’re looking for.
Adding main navigation in the CMS
The main navigation sits in the CMS under site settings > headers > site header. Within this CMS page you can control which pages form your top level navigation, and which pages appear in the sub-menu under each navigation item. You can also split the sub-menu into different headings.
It’s designed to be flexible and give you more control over what appears or doesn’t appear in the navigation.
Accessibility
The main navigation has been marked as a navigation area so that assistive technology can identify it.
The main navigation is one of the most important ways of navigating any site, so make sure each level is clearly named and that the pages in each section are carefully thought through. Don’t be tempted to just put every single page in the mega nav.
Evidence and research
The navigation menu is unique to each site. When you're building the navigation for a site, make sure to do user testing like card sorts and tree tests to understand how your users group information and where they'd expect to find information.