Using content headers and footers
Pages that contain secondary navigation may also need content headers and footers to allow some content to sit above or below the secondary navigation and stretch the full page span. These shouldn’t be confused with the global header or footer.
Examples

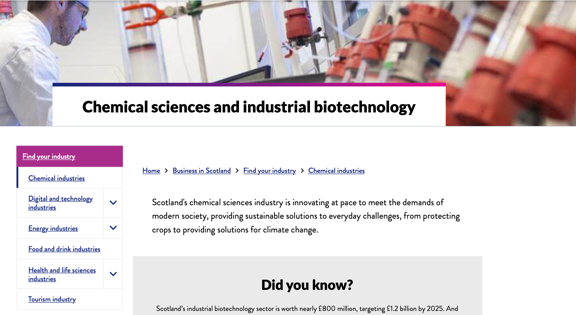
In this screenshot, the H1 and hero image sit in a content header

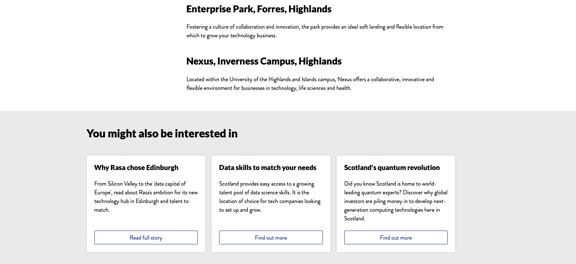
In this example, the 'You might also be interested in' section sits in a content footer
How to use content headers and footers
Only add content headers and footers to pages that have secondary navigation. Use them to allow some content to span the full width of the page, rather than the reduced width created by the secondary navigation.
The content header should contain the hero panel, which includes the hero image or background colour, as well as the page title/H1. It should not include the breadcrumbs or any other content below the hero.
The footer is more flexible, but would typically include:
- A ‘You might also be interested in’ panel
- Other card navigation panels
- The main CTA
The header and footer must sit at the very top or bottom of the page. You cannot add a full width panel to the middle of the page when using the secondary navigation.
Adding content headers and footers in the CMS
To add a content header or content footer to a page, you need to:
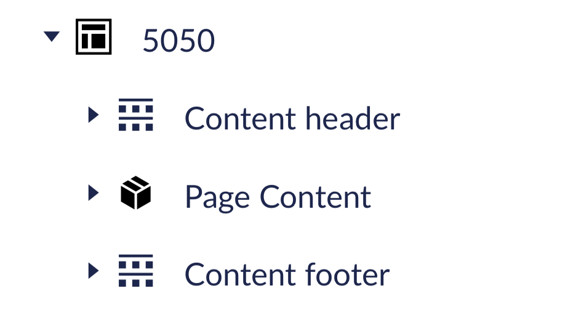
- Click the three dot icon next to the page node (I.e the level above the ‘Page content’ node)
- Select either a ‘content header’ or ‘content footer’
- Give it a name (usually just ‘content header’ or ‘content footer) and save
- If you need to move either header or footer to the right place, go to the options against the page node, select ‘Do something else’ and then the ‘Sort’ option to drag them into the right order
You can then add content into these containers as normal, using panels and components.