Cards
Cards can help users navigate through pages within a section or related content. They can also be used to split up information without being clickable links.
Card example
-

This is a title on a card
User research told us that anymore than 4 lines of copy on a card is too much to read. Keep it short.
-

This is a title on a card
Some cards might contain multiple links if appropriate.
-

This is a title on a card
Some cards have no links. This means the card is no longer clickable. We don't use this version as much, but it could be a useful way of splitting up content on a page.
-
This card has an icon
User research told us that anymore than 4 lines of copy on a card is too much to read. Keep it short.
-
This card has no image or icon
It's also got some bullet points for more information:
- Here's a bullet point
- Here's another bullet point
- Make sure you don't include too many
How to use cards
Cards are usually used as a navigation component, to help guide users through different levels of the site’s information architecture, or to help highlight other areas of related content.
A card has the option of including:
- Image
- Video
- Icon
- Title
- Text (including bullet points)
- Text links or buttons
The above list is optional and depends on the type of content it’s being used for.
You can have 2, 3 or 4 cards per row. If you’ve got a lot of content to fit into each card, consider using 2 or 3 cards per row. If you’ve got a lot of cards, consider using 4 cards per row. You can also add a single card to a 50:50 alongside text or other components.
Headlines should be no more than 3 lines and copy should be no more than 5 lines.
When not to use cards
Be careful about how many times you use cards within a single journey. For example, if the user clicks on a card on the home page and is taken to another page with more cards, and selects a card and is then taken to a further page with more cards, this can start to feel like a repetitive and pointless journey. Consider how you might use 50:50s or other components to help guide users through the different levels of the site’s information architecture.
The ‘Find your industry’ page on the SDI site opens in a new window is a good example of 50:50 panels being used for navigation purposes.
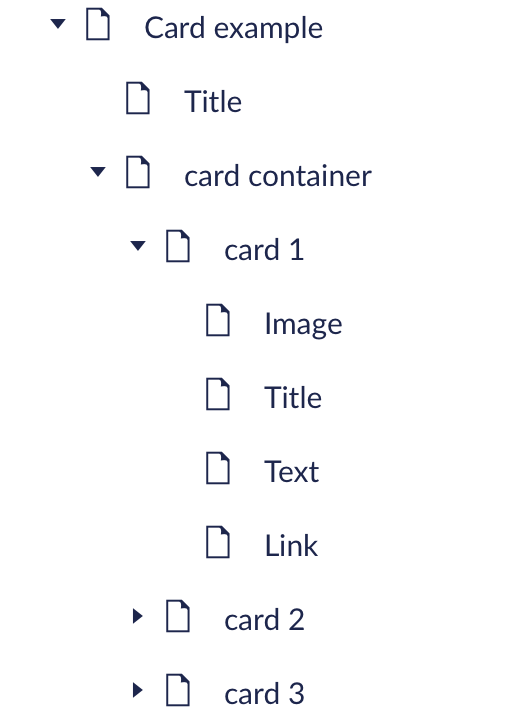
Adding cards in the CMS
There are a variety of cards templates you can use. Card panels can be complicated to build from scratch, so we recommend sticking to a template when you can. These templates include a mix of 2, 3 and 4 card rows, as well as different content types like video, images, links, buttons and icons.
Make sure you name each card clearly in the CMS so other content editors can easily find the right cards.
You can add as many cards as you need to a panel, and these will automatically split over multiple rows. The default is 4 cards per row. You can set the cards to ‘wide cards’ to split the rows by 3 cards per row.
If any of the links or buttons in the cards go to external links, make sure to set them to open in a new tab.

Card modifier rules
Accessibility
Using clear, descriptive headlines makes it easier to scan and understand the content. If the image gives important information, give it a descriptive alt tag. If it’s there for visual appeal, leave the alt tag blank so screen readers will ignore it.
Evidence and research
We tested the amount of copy within cards and users preferred less text to read as it was easier and quicker to understand. Users liked the attention they drew and wanted to spend more time on the page to read them.
They expected the full card to be clickable, so we built this functionality into the component.