Images and alt text
Not everyone can see the images we're using in our sites and services. These guidelines will help make sure everyone can access the same information from the images we use.
On this page
When to use alt text
If an image is an important piece of content on the page that conveys information, it must have alternative text, also known as alt text. The alt text should describe in words what the image shows. Images that usually need alt text include:
- An image that has text on it – for example, a graphic containing a stat or quote
- An image with visual information like bars, graphs or charts
- An image used to create emotion or inspiration – for example, an image in a news story about climate change that shows devastation caused by wildfires or flooding
- An icon that performs an action but has no text accompanying it – for example, a ‘Home’ icon, or ‘Settings’ icon
- A company logo that links to a web page – for example, a footer panel that features our partners
Images that don’t need alt text include:
- Images that are purely decorative
- Images containing text or information that’s included in written form nearby (such as a caption or other written description)
- Complex images that cannot be fully explained in alt text
- An icon that performs and action, but it already has a label – for example, a ‘Settings’ icon, where the word ‘Settings’ already appears next to the icon
We've taken W3C’s alt text decision tree opens in a new window and turned it into an interactive flowchart to help you decide when to include alt text.
Use the interactive alt text decision tree opens in a new window
Writing alt text for different image types
When writing alt text, you don’t need to include the words ‘image of’ or ‘photo of’ because screen readers will already let users know that it’s an image.
Make sure to include enough of a description so that a user using a screen reader gets the same information as someone looking at the image, but try to keep it as short and succinct as possible.
When writing alt text, you’ll typically either need to write text that describes what the image shows or what the image does.
For text images, charts or simple infographics
For text images, graphics, charts or other images that contain information, you’ll need to describe what information the image shows. Make sure someone using a screen reader gets the same important information as someone who can see the image.
Examples include:
- ‘A graph showing that Scotland gained 100 new foreign direct investment projects in 2022 compared to 85 in 2021’
- ‘An infographic showing that there are over 140 distilleries in Scotland, 44 bottles of whisky are shipped overseas every second, and 22% of Scotland’s UK food and drink exports comes from whisky.’
- ‘A quote from IDCP’s managing director that reads “We hope to grow over the coming years into a centre for research and product development.”’
For emotional or inspiring images
For images that aim to inspire or trigger an emotion like hope or excitement, you should describe not only what the image shows, but aim to get across the overall meaning of an image.
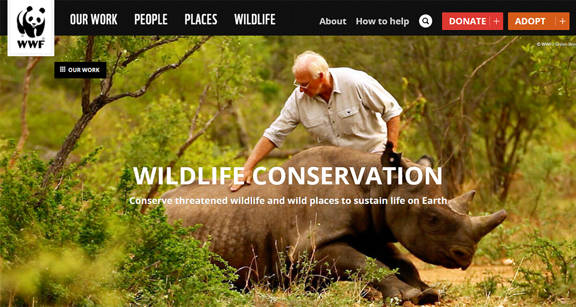
For example, rather than ‘David Attenborough with a Rhino’, the WWF chose ‘Tranquilised black rhino wakes up in new home, Eastern Cape province, South Africa’ as their alt text for this hero image.

For icons and logos
If an icon is purely decorative, you don’t need alt text.
However, if your icon or logo has a function like linking the user to another page, your alt text should describe what the icon or logo does, rather than what they look like.
For example:
- If the top left logo of a website takes the user back to the homepage, then your alt text could be: “go to homepage” instead of describing what the logo looks like
- If your search bar contains an icon like a magnifying glass (which our search component does), your alt text should say something like ‘Submit search’ or ‘Open search bar’ rather than ‘Magnifying glass icon’.
Image formats
For icons, we recommend using SVG formats. This is a format that allows to scale images without losing the quality. They don’t become pixelated when magnified.
This is still relatively new and browsers and assistive technologies are improving their level of support for SVG.
For other images, we recommend using JPEGs.
Image sizes
A large image can make the page load slower, which can affect users with poor connectivity – for example, remote or island communities. Larger images also increase the carbon footprint of our sites.
Aim to use the smallest version of the picture you need, and make sure you use a compression tool like TinyJPEG to compress the image before you use it.