Colours and contrast
Remember that not everyone can see colours, and some people may see colours differently to you. Here are our guidelines on using colour.
Using sufficient contrast
For some people, poor contrast between foreground, background and text colour can make it difficult to identify specific elements or text.
Colour contrast applies to:
- Page text – this must contrast well with the background of the page
- Button text – this must contrast well with the button colour
- Button colour – this should contrast with the page background as well as the button text. If you’re using different colours for different buttons, these should also contrast so users can tell them apart
- Images – if you’re creating graphs, charts, social assets or other images, make sure you use sufficient contrast for different elements of the image
- Focus states – these should contrast with the background so that users navigating content with a keyboard can see which element they’re focusing on
The WCAG guidelines
The WCAG requirements to meet level AA are:
- Large text should have a contrast of at least 3:1.
- All other text should have a contrast of 4.5:1
In practice
To make sure the colours you’re using are accessible, you should:
- Use the correct colour palette for the brand you’re working on
- Check colours and contrasts using tools such as Tanaguru contrast finder opens in a new window and the toolness colour palette finder opens in a new window .
- Make sure colour contrast still applies to the dark mode of your website or service (if you’re building one)
- Make sure colour contrast still applies if a user highlights the text
In the CMS
If you’re building pages in the CMS, you don’t need to worry too much about contrast. The design theme for the site you’re working on will be preset and should already meet contrast requirements. If you notice something that doesn’t meet the contrast requirements, speak to Louise Spence.
Don't rely solely on colour to convey meaning
We often use different colours for different situations and meanings. However, don’t rely solely on colour to convey meaning, as not everyone will be able to distinguish the colour or understand the meaning. Make sure to use text and other visual cues as well.
Example
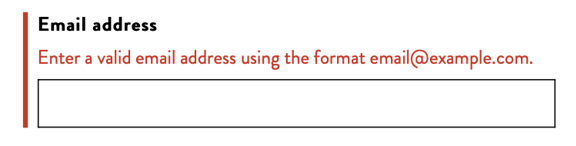
You can use a red to highlight a submission error, but make sure to include a text explanation of the error too. Our submission error pattern also includes a red left-border alongside the incorrect field to add an additional visual element.