Creating accessible documents
It's important to make sure all the documents you create are accessible, especially if you're sharing them with colleagues, partners, businesses or publishing them online.
On this page
Why it's important to consider accessibility when creating documents
We generally recommend avoiding publishing PDFs and other documents online wherever possible. It’s usually more effective and accessible to repurpose the same content into a HTML webpage.
However, there may be situations where we can’t avoid publishing a document online or sharing it directly with a customer – for example, when sending funding applicants an offer letter or contract. We also regularly share documents with colleagues to share information or collaborate.
It’s important that all our documents are accessible, whether they're being shared internally or externally.
Whenever you prepare a document, you should assume that some people reading it might:
- Not see colours or not see them well
- Need to magnify the document
- Be using a screen reader
- Have low literacy or speak English as a second language
- Find it difficult to read or understand large amounts of text
Tips to make your documents accessible
Language and content
Write in clear, simple English with no jargon. Make sure you explain any acronyms or technical terms you use for those who might not be familiar with them – for example, customers, colleagues outside your team, or new starts.
Online tools like the Hemingway editor can help you find ways to simplify your content
Avoid writing in block capitals. These are harder to read for people with low vision or dyslexia.
Make sure your content is left aligned. Avoid justifying your text as this can cause irregular spacing which can be confusing for some users.
Headings and structure
Structure the document logically and use headings to break it into meaningful sections. Your headings should be simple and descriptive – avoid ‘clever’ headings and puns.
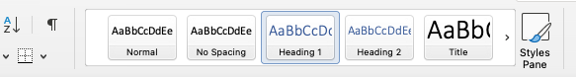
Headings should also be properly marked as headings – don’t just use large or bold font to signify a heading. This helps screen readers navigate the document. In Microsoft Word, heading styling can be found in ‘Styles’ under the ‘Home’ tab.

Make sure that your headings follow the correct heading hierarchy – H1, H2, H3 and so on. Headings should be ‘nested’. This means you should have one H1 (the title of the document), with H2s as your main section headings. If you’ve got subheadings under any of your H2s, these would be H3s and so on.
Colours and contrast
Avoid using colour alone to signify meaning.
Make sure the text colour you’re using has sufficient contrast with the background of the document. Tools such as Tanaguru contrast finder can help you check.
Read more about using colours and contrast
Alternative (alt) text
If you’re using images in your document that contain important meaning, information or text, make sure you add alt text. This is basically a short written description of the image. This means users who can’t see the image won’t miss out on important information.
You don’t need to add alt text to decorative images.
Read more about writing alt text
Links
Make sure you add links as a hyperlink to text within your document. This ‘anchor text’ should give the link context to help the user understand where it’s going – never use ‘click here’.
Example
Do this: You’ll find more information about this in our business guides section.
Instead of: You’ll find more information about this here: https://www.scottish-enterprise.com/learning-zone/business-guides/
And instead of: To find out more, click here.
Using built-in accessibility features
Checking a Word document for accessibility
Microsoft Word has a built-in accessibility checker. Go to the review tab and click ‘Check accessibility’. This will highlight errors such as missing alt text or low contrast text and help you fix them.

Add an image caption
Checking a PDF for accessibility
If you’re using Adobe Reader, go to Edit -> Accessibility -> Quick check. This will flag up any issues. To fix them, you need to edit the original document in Word or Adobe Acrobat Pro.
You can also ask the digital team for help.
Try it for yourself
To test how your documents would work with a screen reader, you can download one yourself and try it out. We’d recommend Non-Visual Desktop Access (NVDA) opens in a new window .
Making complex documents accessible
It’s likely that you’ll sometimes need to create more complex documents than a Word document or PDF. As much as possible, follow the same accessibility guidelines – use simple language, mark headings properly, use good colour contrast and add alt text.
Using tables
If you’re using tables, try to keep them simple and avoid merged or split cells.
Graphs and charts
If you’re sharing graphs and charts, try to provide a written version of the same information as well. This could be in a table or as written descriptions.
Simplifying a complex document
We all process and understand information in different ways, and it’s fine to use whatever tools you need to help you work best – for some people this might be visual tools like a flowchart or an online whiteboard tool. However, if you need to share some of this information, consider whether you can simplify it into a more accessible version to share instead of or alongside the visual information.
A simple flowchart could be written out in steps. An organisation chart can be broken down using bullets and sub bullets. All the notes and comments left in an interactive space could be summarised in a word document or simple table.